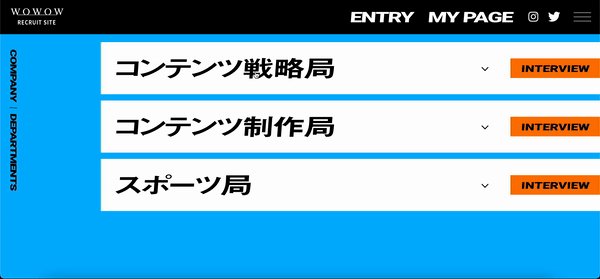
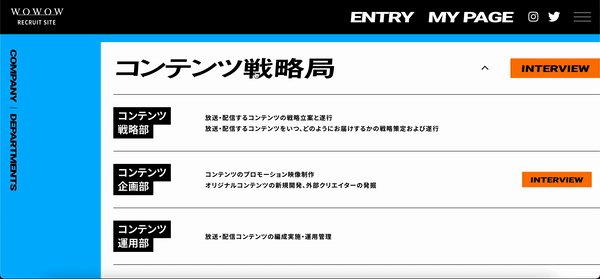
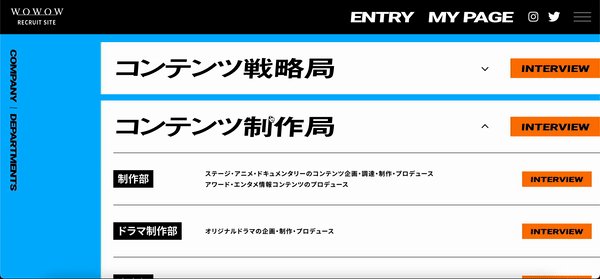
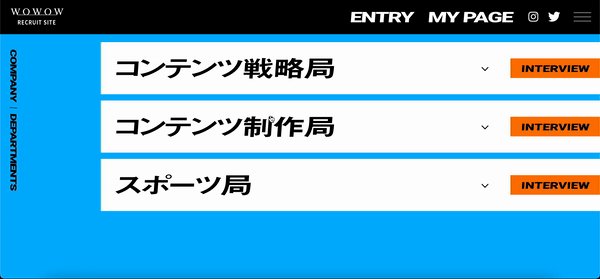
アコーディオンメニューとは、メニューのうち選択した要素がそれぞれ開閉するようなメニューです。

メニュー部分の高さが固定の場合は簡単なのですが、height: auto;になると途端に実装がややこしくなります。
作り方を調べると、高さ固定のものはよく見られますがheight: auto;に対応したものはやや少ないです。
実際の案件では高さ固定の事例はほぼないので、height: auto;なものを必ず覚えましょう。
そんなアコーディオンメニューの作り方を学べる記事をまとめました。

URL:https://itokoba.com/archives/2214
height: auto;に対応した実践的な作り方です。
対応させるためのコードの書き方には他にも方法があると思いますが、1つのパターンとしてぜひ覚えましょう。
難易度:★★☆

URL:https://125naroom.com/web/3046
こちらは実装方法というより、いろいろなパターンのアコーディオンメニューを知ってバリエーションを持つために読んでおきましょう。
実装は前者の記事の応用でできるはずです。
難易度:★★☆