今回は、web制作で使うツールの中でも特に使う頻度が高いものを優先してご紹介していこうと思います。

URL:https://imagecompressor.com/ja/
デザインデータに含まれる画像は、そのまま書き出して使うと容量が重く読み込み速度を下げる原因になりがちです。
それを回避するために、画像を圧縮しましょう。その時に使うのがこのOptimizillaです。
ドラッグ&ドロップで画像をアップロードするとそのまま圧縮されます。圧縮が完了するとダウンロードボタンが表示されるので、押してダウンロードしましょう。
大抵の場合7〜8割ほど圧縮してくれます。

前述の通り、画像の容量が大きくて読み込み速度に悪影響を及ぼすことがあります。
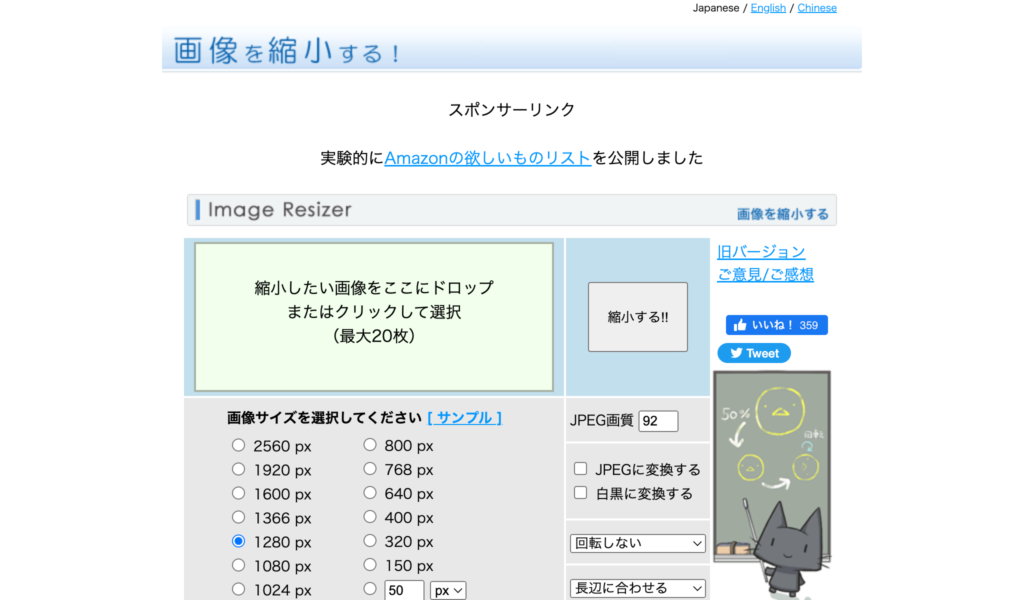
その際、そもそも画像の横幅/縦幅が大きすぎることが原因の場合があります。その場合は先ほどのOptimizillaでは対応できないので、こちらのImage Resizerを使いましょう。
ドロップ&ドラッグで画像をアップロードし、下のボタンで画像のサイズを選択します。概ね768px〜1280pxの間で選択すればwebでは問題なく使える画質でしょう。
場合によっては10倍以上の容量削減も発生するので、圧縮してもダメな時はお試しください。

URL:https://rakko.tools/tools/9/
OGPに画像や文章を設定した後、実際にどんな見た目になるのか複数パターンのものを確認することができます。
サイトのURLを入力して「確認する」ボタンを押すとプレビューが表示されます。
設定が上手くいっていないと表示されませんから、本番公開をする前と後で必ず確認しましょう。
また、テスト環境でベーシック認証など何らかの認証をかけているとOGPの記述は正しくても表示されないので注意しましょう。

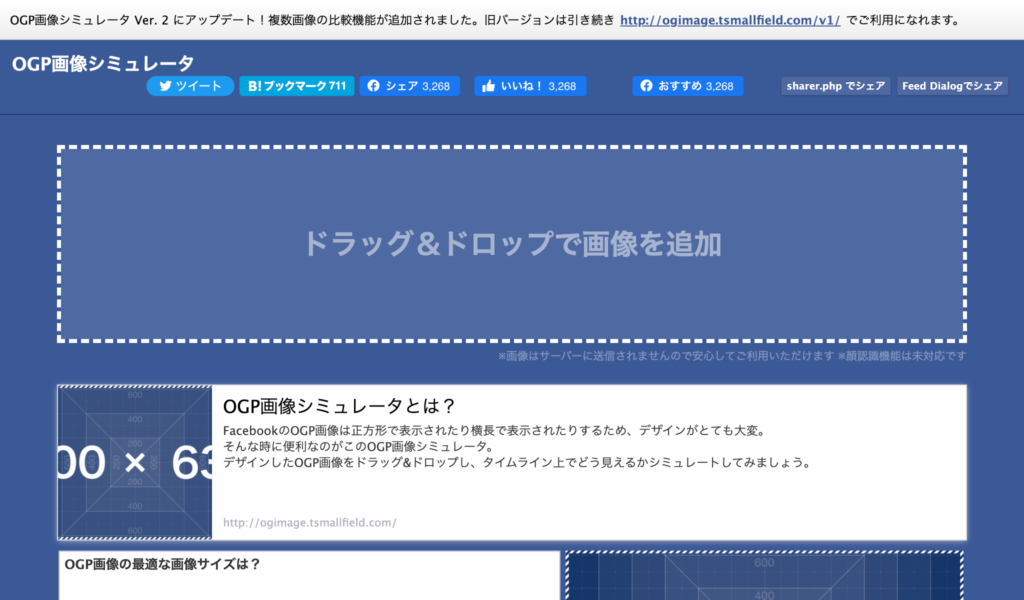
URL:http://ogimage.tsmallfield.com/
こちらは画像を作る段階で利用するものです。 デザイナーの方にOGP用の画像を用意してもらう際に、実際どんなパターンで表示しうるか、また用意した画像がどのように見えるかを確認してもらいながら作ってもらうように依頼をした方が良いです。
というのも、SNSやメッセンジャーツールの種類によって表示される領域が異なるからです。長方形のこともあれば正方形のこともありますから、それを先に確認して作れたら良いですよね。
使い方は、ドラッグ&ドロップで画像をアップロードすると下に複数パターンのプレビューが表示される形です。
このツールをデザイナーさんに共有して、どのパターンでも綺麗に表示されるOGP画像を作ってもらいましょう。

URL:https://favicon-generator.mintsu-dev.com/
画像をico形式に変換するためのツールです。こちらもデザイナーさんとの協力が必要な領域ですが、faviconには画像を.pngや.svgのままではなく.ico形式にしてから使う必要があります。
忘れずに変換しましょう。

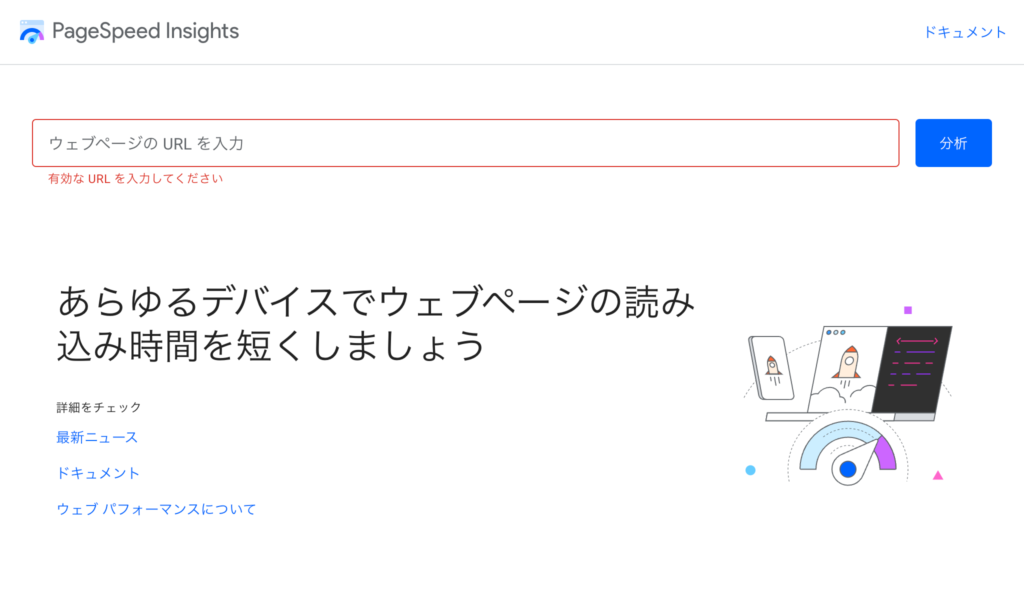
URL:https://pagespeed.web.dev/
こちらは、サイトの読み込み速度を計測してくれるサービスです。読み込み速度を計測してくれるだけでなく、具体的な改善策をいくつも提案してくれます。
ただし全てを愚直に対応すればよいうというわけでもないのが難しいところで、あくまで目安として捉えましょう。例えば画像をWebP形式にすることをよく提案してきますが、Safariが一部非対応の場合がある(2022/2/25現在)のでまだ導入は難しそうです。
使い方はURLを入力するだけです。
というわけで、制作でよく使うツール集でした。もし使っていないという方はぜひ参考にしてください。
