flexboxとは要素の並べ方に関するプロパティで、水平方向・垂直方向それぞれ柔軟に指定することができます。
display: flex;という指定をした上でjustify-contentやalign-itemsなどのプロパティを組み合わせて使います。
特に要素を横並べする際に有用で、floatなどを使う必要はもうありません。
そんなflexboxを学べる記事をまとめました。

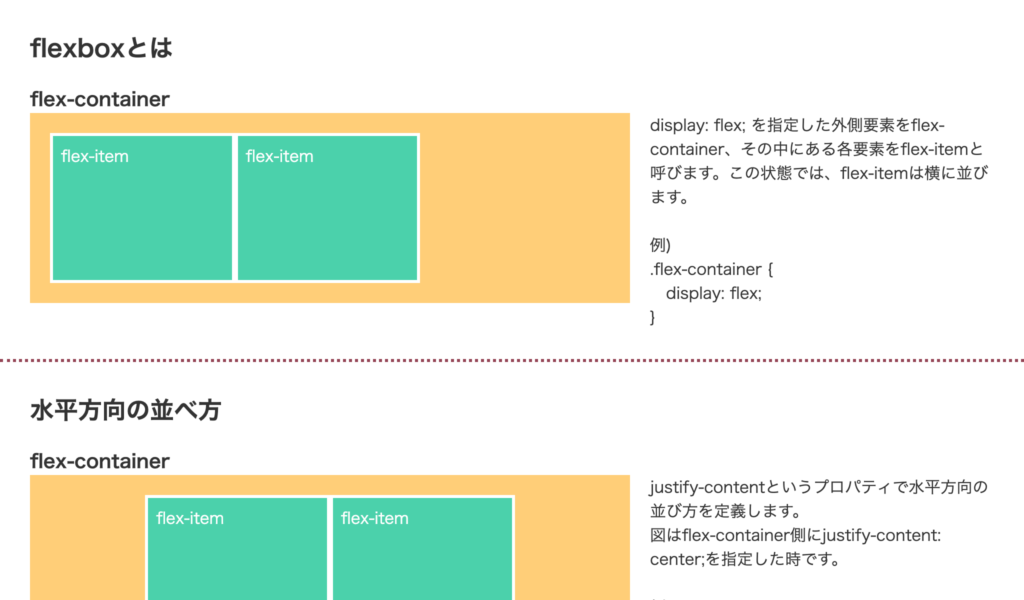
URL:https://itokoba.com/tutorials/flexbox/
flexboxでよく使うプロパティ群について、最低限の情報が短めに解説されています。
flexboxを触ったことがない方は、全体像・イメージを掴むためにこちらの記事を読むと良いでしょう。
難易度:★☆☆

URL:https://www.webcreatorbox.com/tech/css-flexbox-cheat-sheet
ある程度HTML/CSSがわかっていて、flexboxも多少触ったことがあるという方はこちらの記事が良いでしょう。
まさしくチートシートで、ほとんどのプロパティについて解説されています。
難易度:★★☆