web制作をするにあたって、まずはパソコンを開発可能な状態に整えましょう。
と言っても、web制作の基本的な領域においてはあまり準備はいりません。コードを書くために必要なテキストエディタを用意すれば良いです。
そのテキストエディタですが、いくつか種類がありやや迷うかもしれません。
本メディアにおいては筆者がVisual Studio Code(VSCode)を使用していることもありVSCodeに関する解説が中心になりますので、VSCodeのインストール手順・使い方を紹介します。
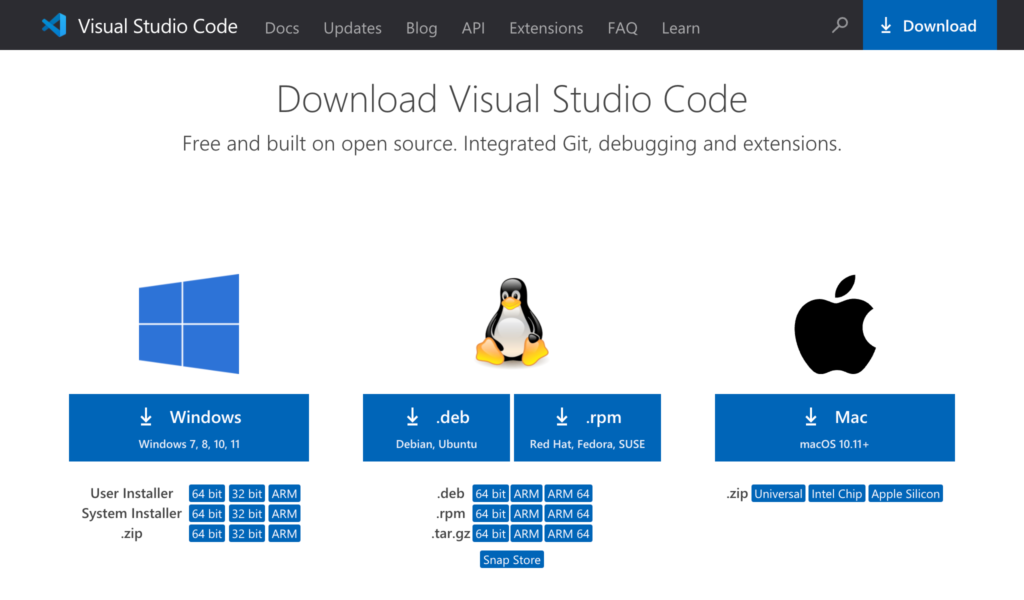
まずはVSCodeのダウンロードページにアクセスします。https://code.visualstudio.com/download

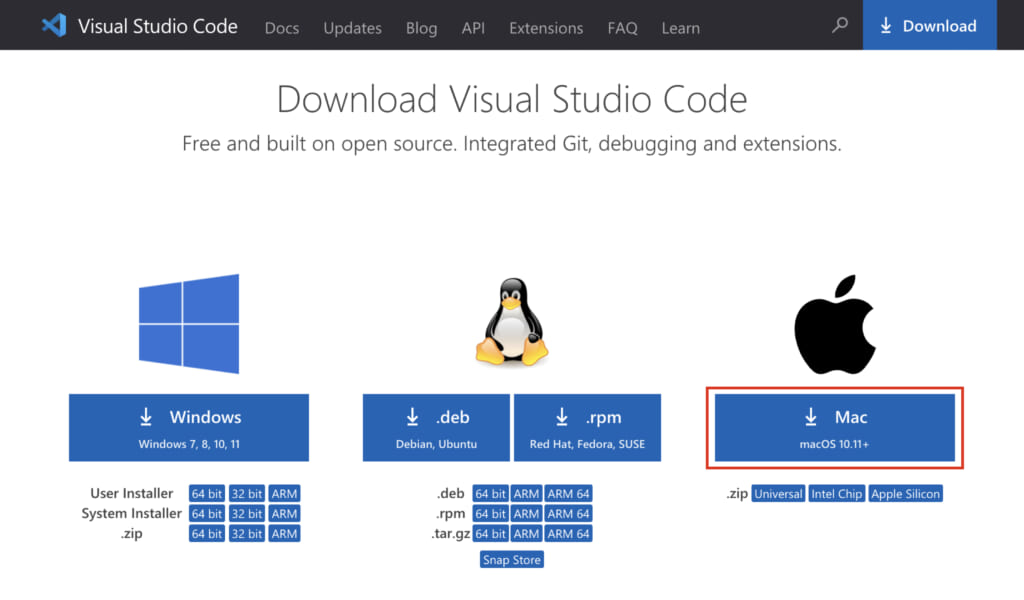
アクセスしたら、お使いの環境に合わせてダウンロードするものをお選びください。(以下Macの場合で解説します。)
ロゴの下のボタンを押すと、ファイルがダウンロードできます。

次の画像のようなファイルがダウンロードできたと思います。

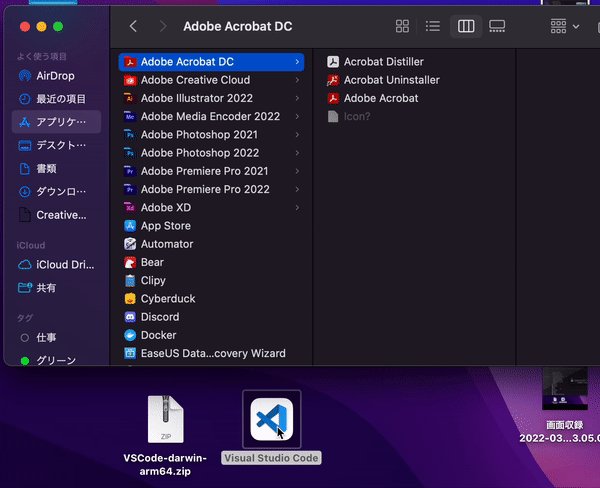
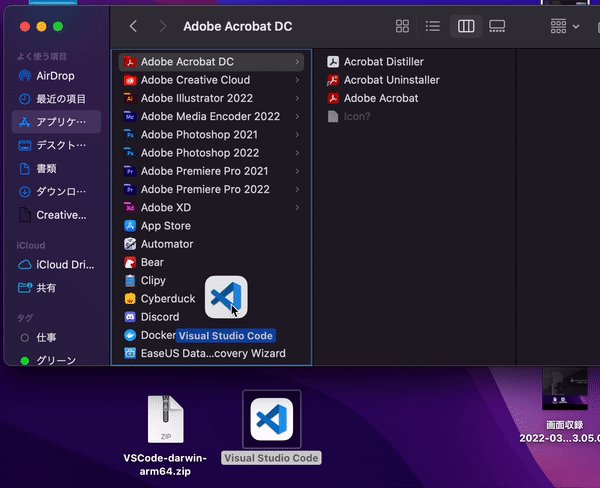
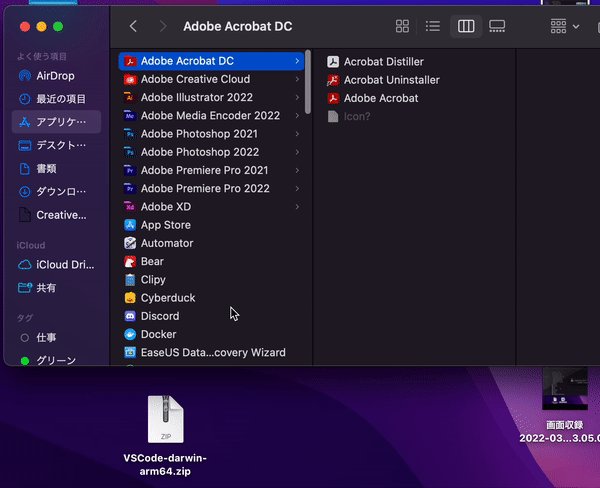
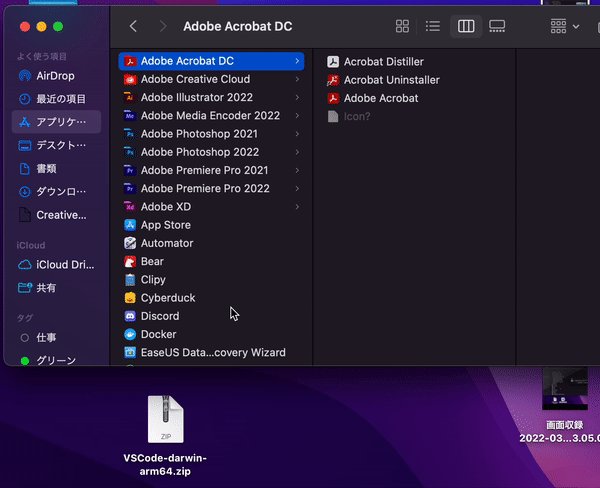
ダウンロードしたファイルを開くとアプリケーションのファイルが展開されます。そのファイルを「アプリケーション」フォルダに配置すれば完了です。

VSCodeを開くとこんな画面になると思います。
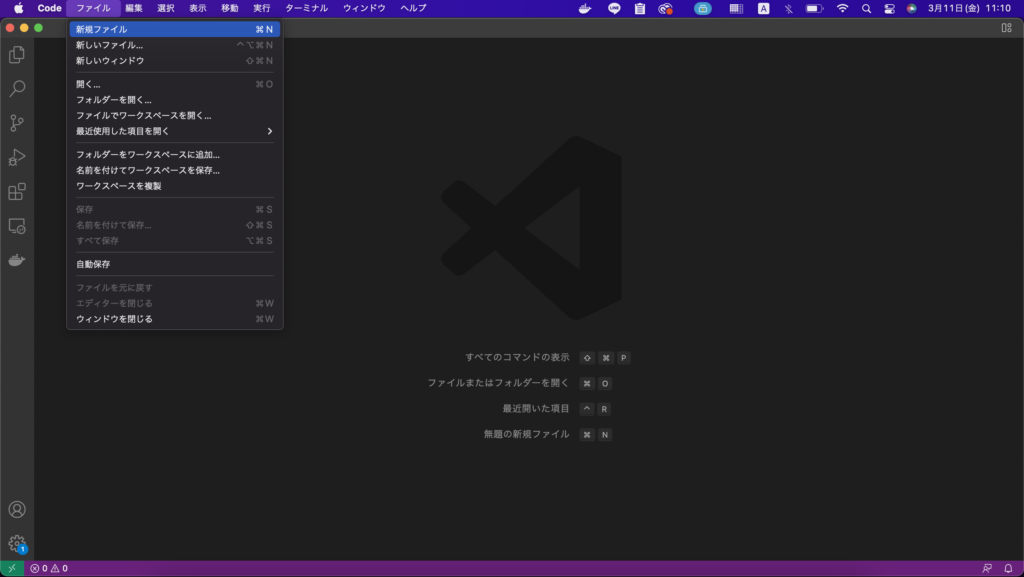
新規ファイルは「ファイル」→「新規ファイル」から作成できます。

サイト制作においては、HTMLファイルとCSSファイルを両方触ることが多いと思います。
そんな時に、2つのファイルを同時に開いて編集すると効率が良いです。

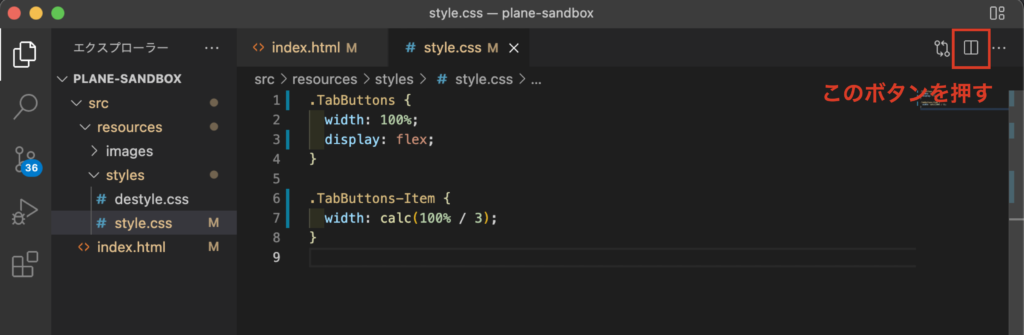
画像のように2つ以上のファイルを開いている状態で、右上の赤枠で示したボタンを押すと・・・

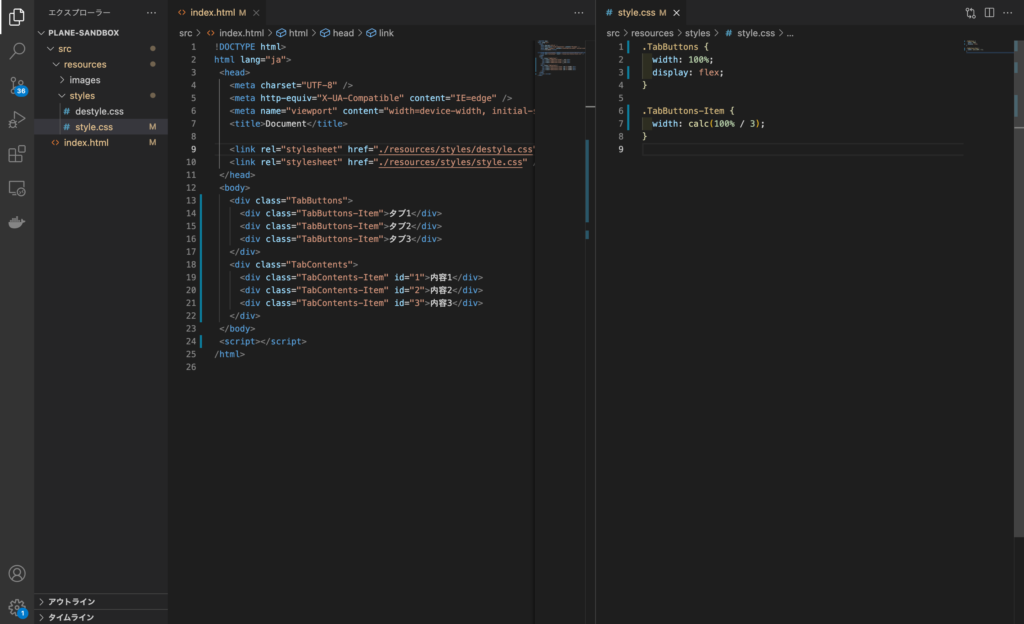
このように画面に2つのファイルを表示させることができます。
これならHTMLを見ながらCSSを書けます。
お使いのPCのスペックによってはVSCodeの動作が重く開発しにくい場合があります。その場合は軽量なテキストエディタを選びましょう。
代表的なものに「Sublime Text」がありますので、VSCodeを試してみて動作が重い場合はそちらもお試しください。
Sublime Textダウンロードページ→https://www.sublimetext.com/download
ということでテキストエディタの導入でした。コーディングを始める前に、まずは自分のパソコンの環境を整えましょう。
また、より上手にVSCodeを使いこなしたい方はこちらの記事もご覧ください。
 ミスを減らせるVSCodeの拡張機能3選と設定項目2選
ミスを減らせるVSCodeの拡張機能3選と設定項目2選