こんにちは。HTML/CSSはコードにミスがあっても、いわゆるエラーを出力しません。そのためコードのミスを見つけるのがやや難しいです。
そこでコードエディタの拡張機能を使ってミスを減らす工夫をしてみましょう。ツールの力を借りて、コードを書く効率を上げつつも質を上げていくことができます。
ちなみに最近はVSCode標準のサポート機能が充実しており、昔は拡張機能で対応していたものも標準で使えたりします。それらも合わせて紹介します。
まだVSCodeをインストールされていない方はこちらの記事をご覧ください。
 自分のパソコンの開発環境を整えよう【VSCode】
自分のパソコンの開発環境を整えよう【VSCode】
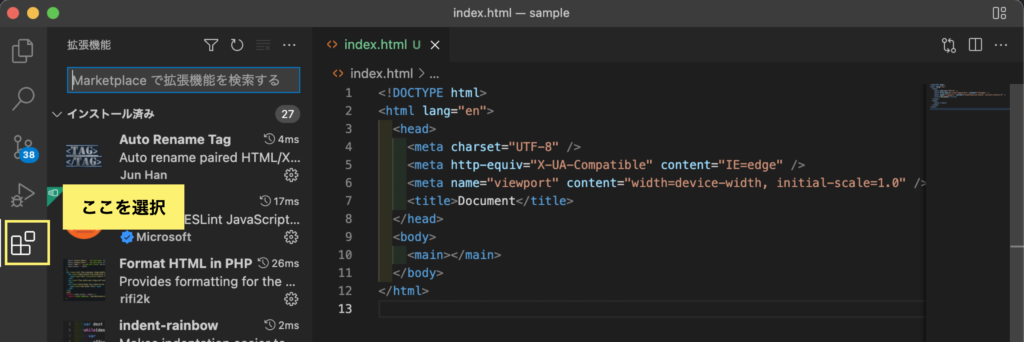
まずはVSCodeのサイドバーにある四角が並んだアイコンを選択します。すると画像のように拡張機能を検索できるようになりますから、拡張機能名を入力してみましょう。

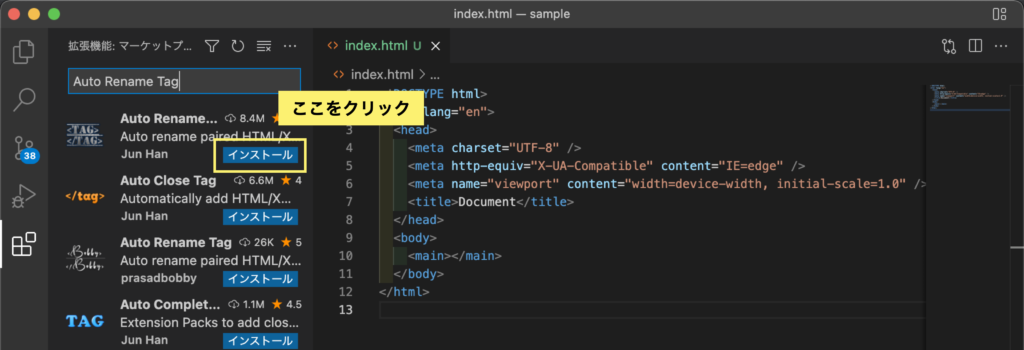
目当ての拡張機能を見つけたら、各項目右下の「インストール」をクリックするか、

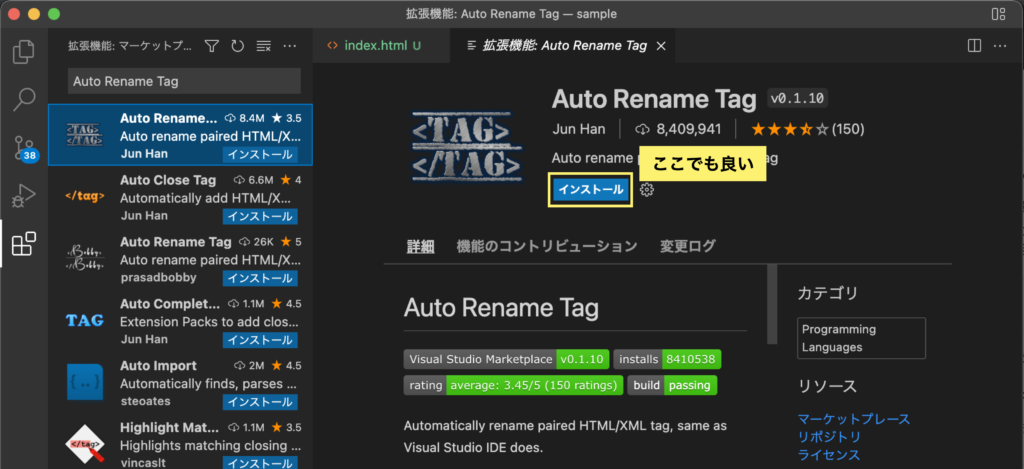
項目をクリックして拡張機能の個別ページに移動してから「インストール」をクリックすればOKです。

拡張機能によってはVSCodeを再起動が必要な場合があるので、機能が動いてなさそうな時は再起動しましょう。
拡張機能URL:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag
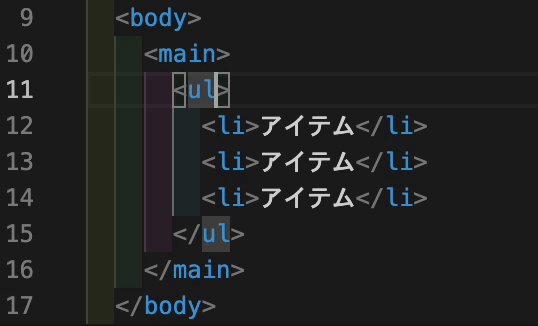
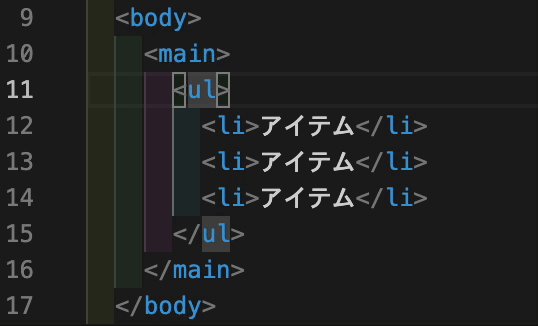
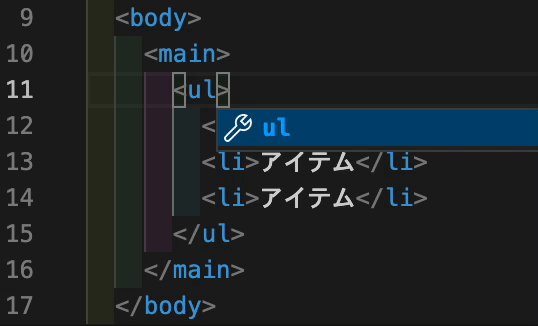
HTMLを書いていると、後でタグを変更したい時があったりします。その時に、次のgifのように開始タグだけ書き換えて閉じタグを書き換え忘れることが起き得ます。

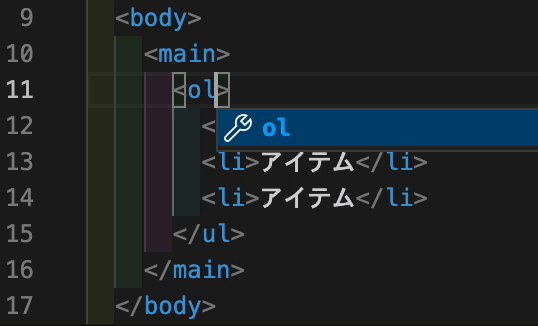
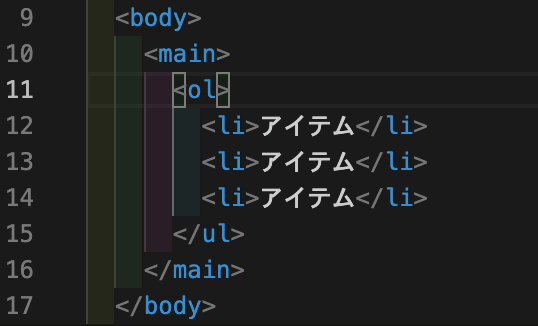
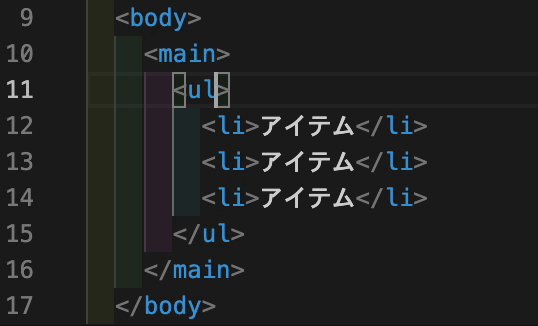
Auto Rename Tagを入れておくと、次のgifのように開始タグを編集すれば閉じタグも同時に編集されます。

これでうっかり閉じタグを編集し忘れるのを防げますね。
拡張機能URL:https://marketplace.visualstudio.com/items?itemName=oderwat.indent-rainbow
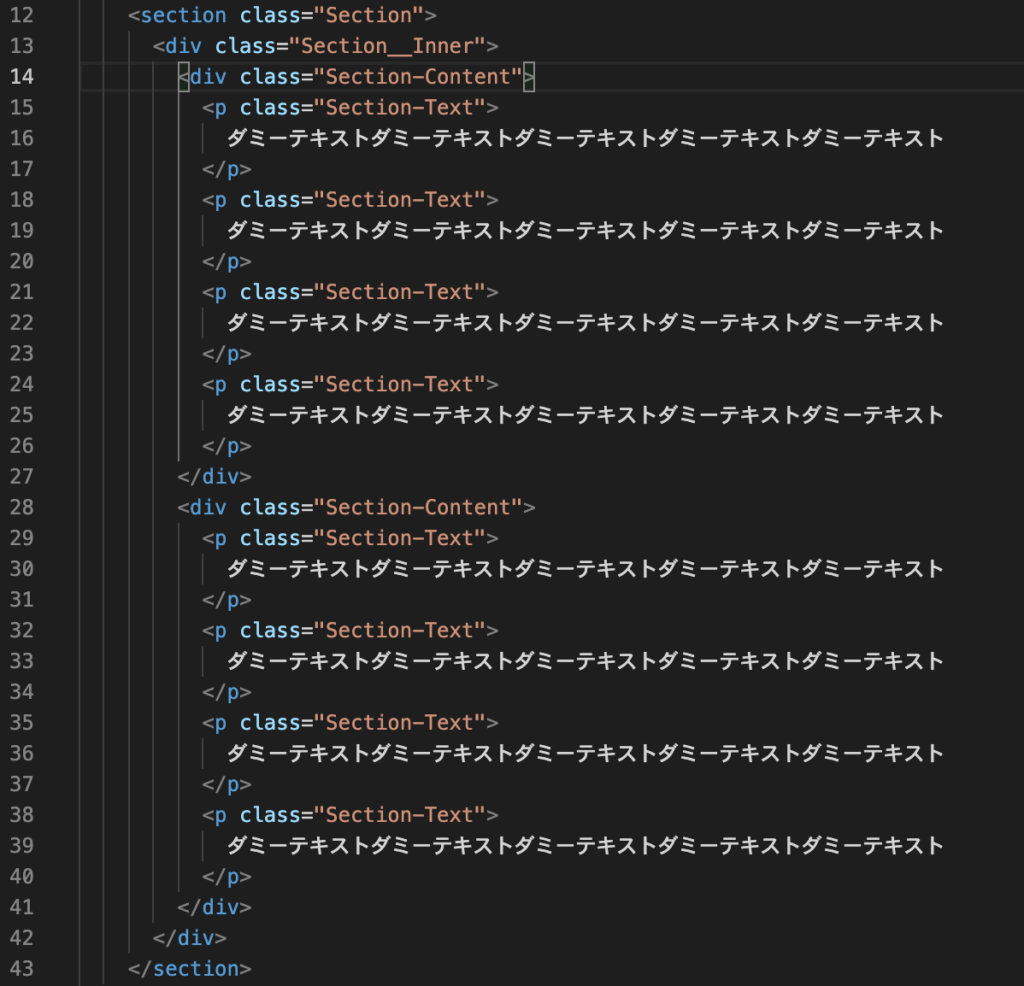
HTMLやJavaScriptにおいて、階層が深くなってくると対応関係が見づらくなってきます。次の画像では、どの開始タグと閉じタグが対応しているかぱっと見で分かりにくいです。

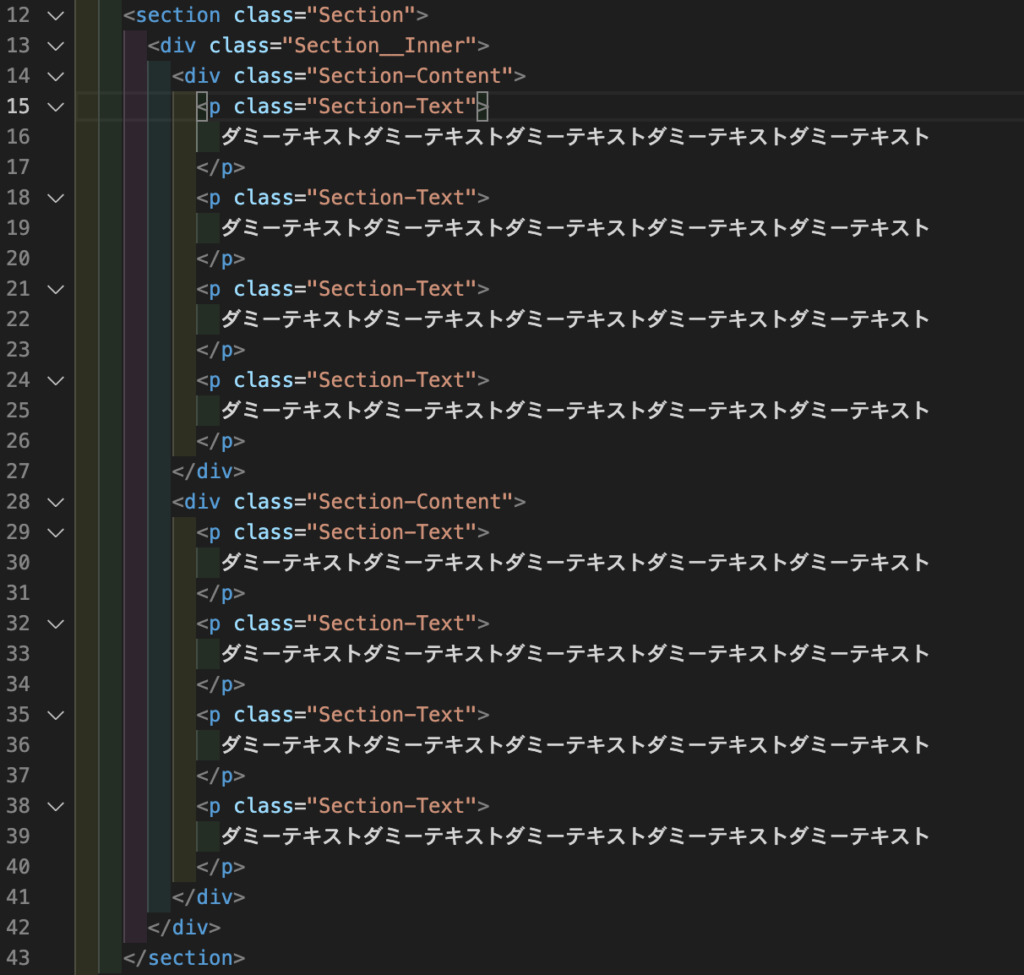
indent-rainbowを入れると、インデントを色付けしてくれます。タグの対応関係がかなり分かりやすくなりましたね。

編集したい場所を探すときも見分けが付きやすくなります。
拡張機能URL:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode
公式URL:https://prettier.io/
Prettierとは、コード整形ツールです。元々はコマンドライン上で動かすものですが近年は各種エディタの拡張機能としても公開されており、インストールすればファイル保存時にコードを整形してから保存してくれるようになります。
コード整形のルールは、細かく指定しようと思えばかなり設定できますがひとまずは標準の状態で良いでしょう。
拡張機能をインストールしたら、ファイル保存時にコード整形が実行されるための設定だけ確認しましょう。
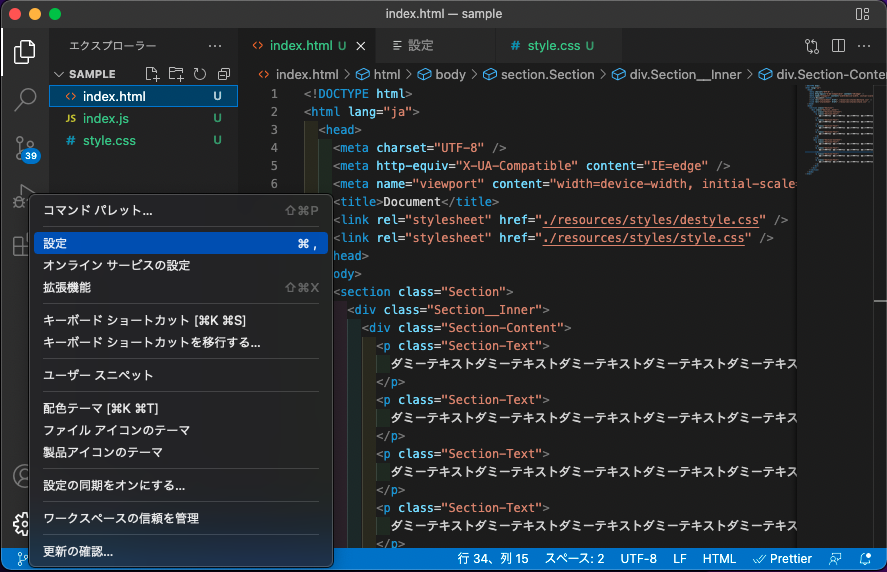
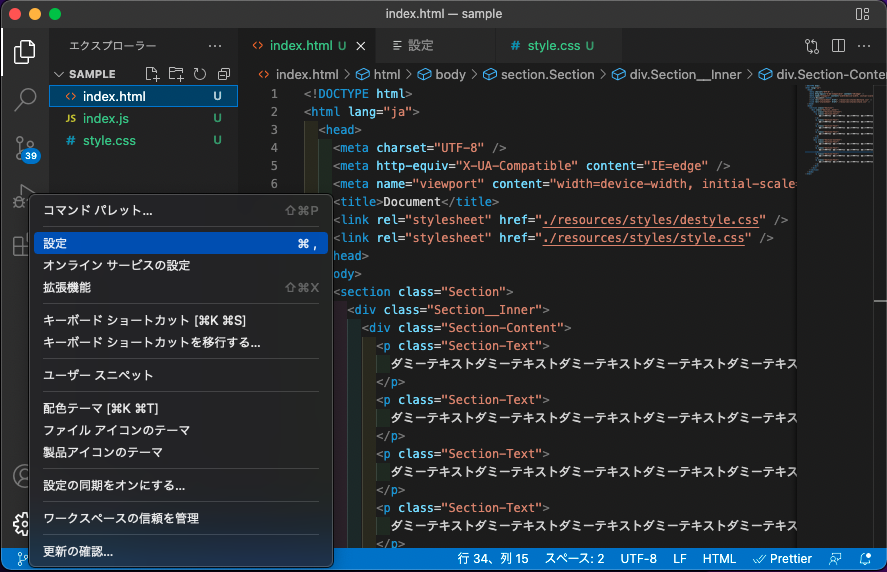
VSCodeの左下にある歯車アイコンをクリックし、設定をクリックします。

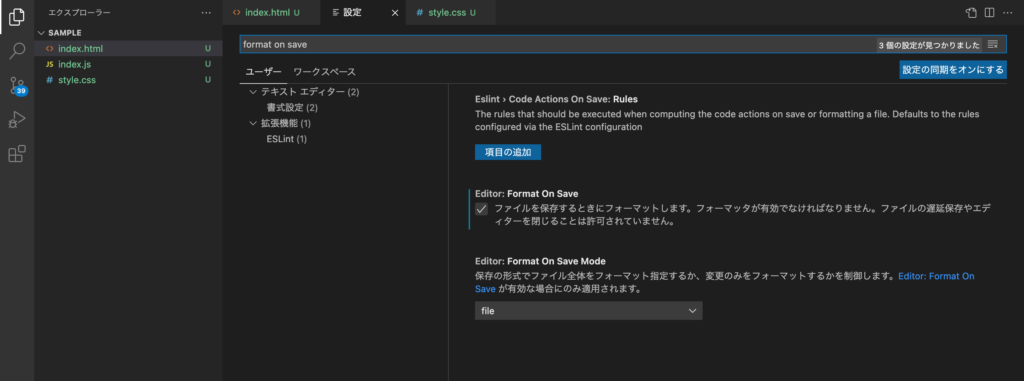
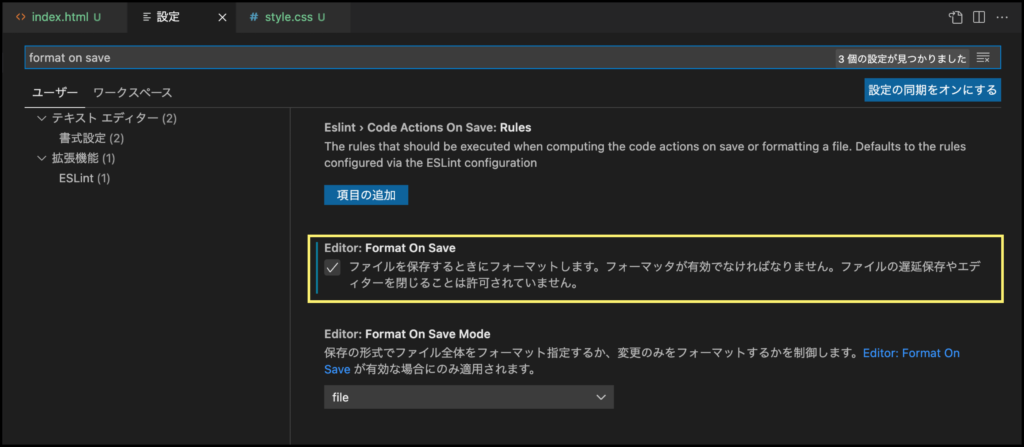
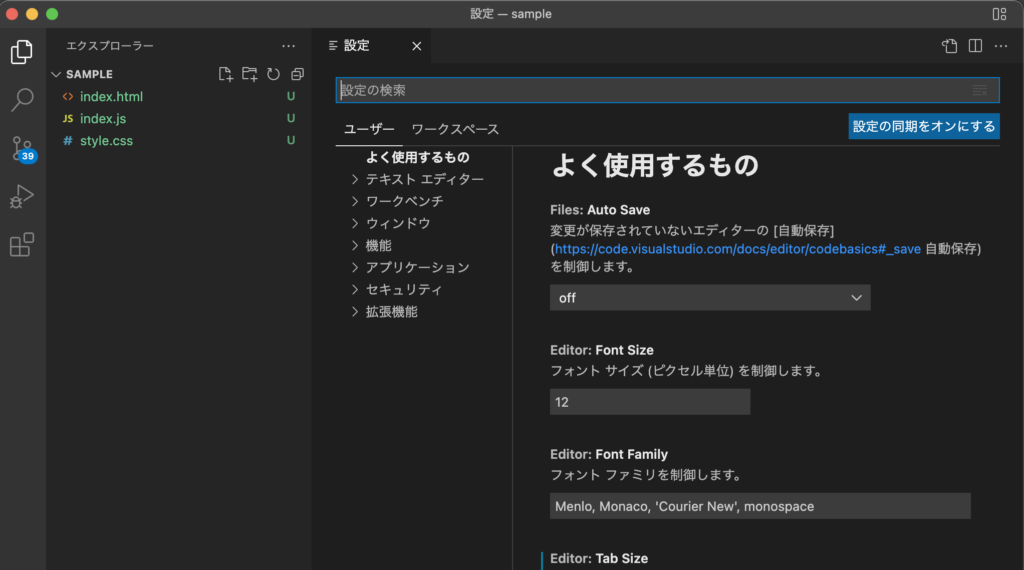
設定画面に移動したら、「format on save」と検索します。

Editor → Format On Saveの欄にチェックが入っていることを確認してください。入っていなければオンにします。

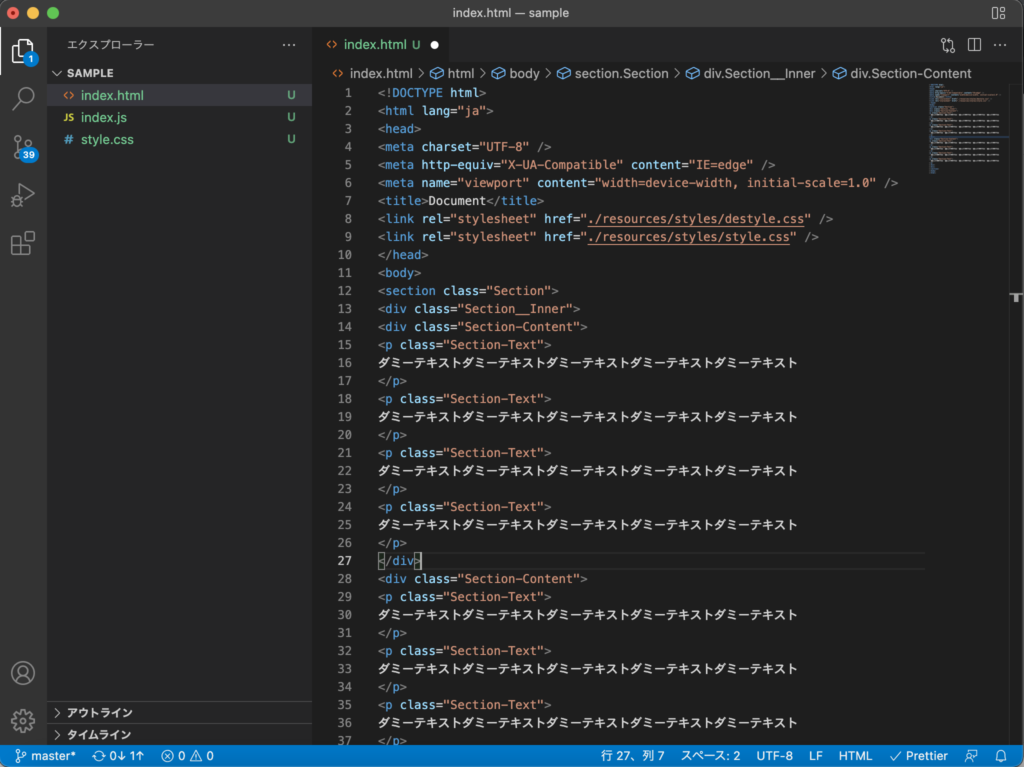
さて、設定が完了したら実際に動かしてみましょう。例えばこんな感じでインデントを全く入れていないHTMLファイルがあったとします。

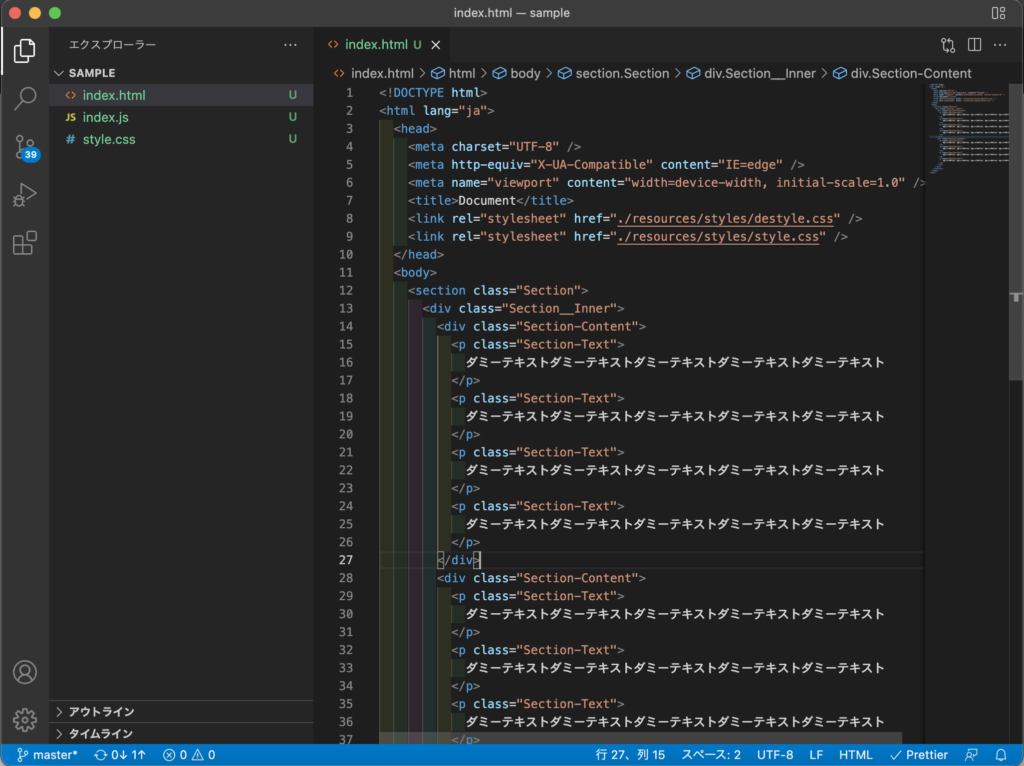
これを保存すると・・・

インデントを自動で入れてくれました。このように、コードを自動で整形してくれます。
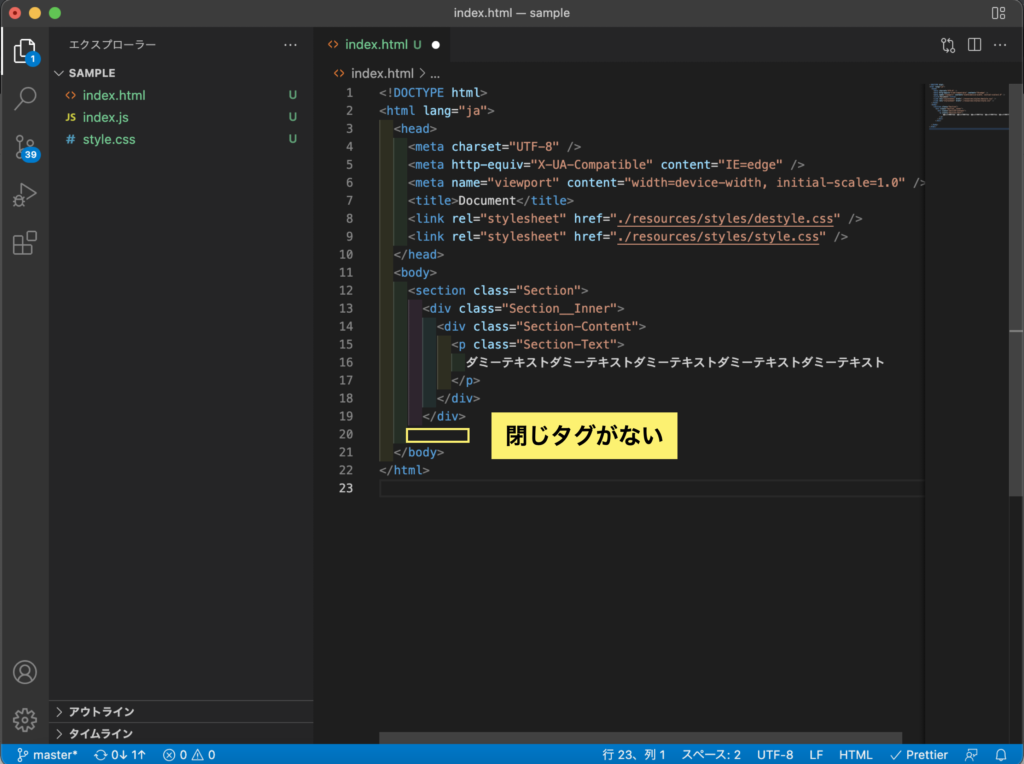
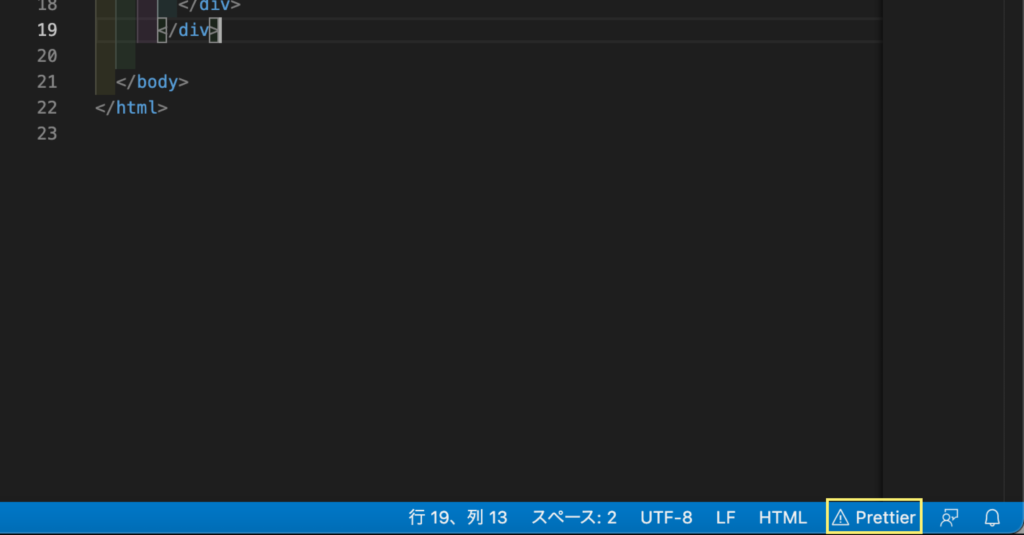
また、保存時にミスがあった場合もそれを指摘してくれます。例えば閉じタグが抜けていたとします。

この状態で保存すると・・・

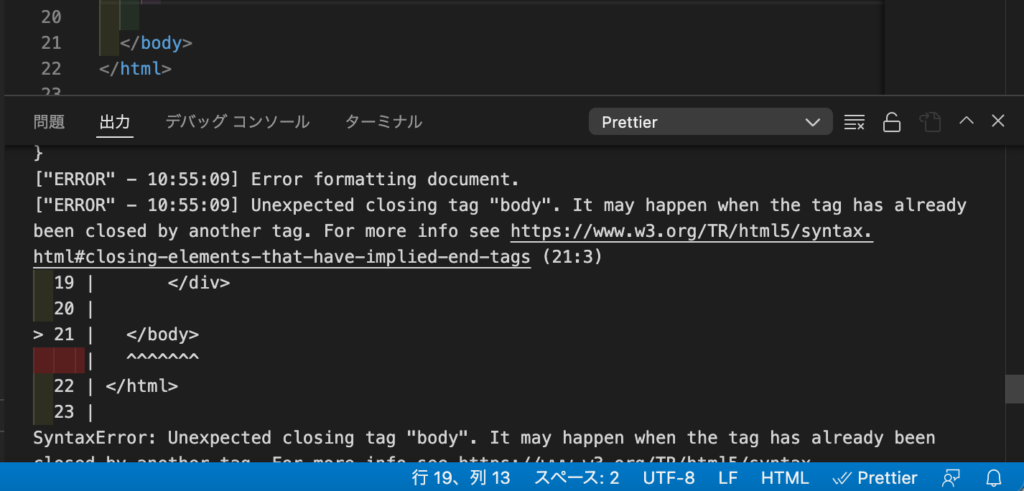
VSCode右下の「Prettier」の左のアイコンが注意マークになっています。このマークになっているときはコードに何らかの問題がある場合です。ここをクリックして詳細を見てみましょう。

21行目に問題がありそうだとわかります。少し上のエラーを見てみると、「想定外の閉じタグ “body” があります。(略)」とあり、閉じタグに関して何らかの間違いがあることがメッセージに書かれています。
閉じタグがずれているときはこのようなメッセージが出ますが、他にも色々なエラーを出してくれます。Prettierが動かなかったらまずは詳細を見てどんなエラーがあるか確認しましょう。
VSCodeの設定変更方法です。左下にある歯車アイコンをクリックし、設定をクリックします。

次のような画面になるので、一覧から項目を探したり文字列で検索したりします。

今回紹介する設定項目名で検索すれば見つかると思います。
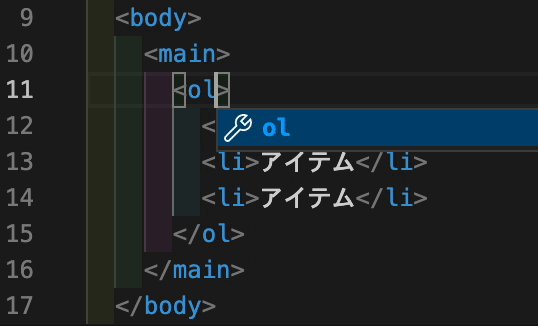
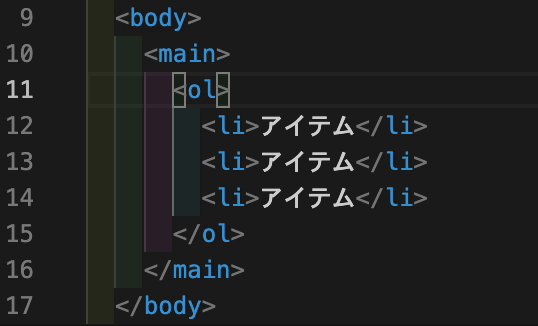
閉じタグ忘れは、HTMLを書いていると結構やってしまいがちなミスです。そこで、自動でタグを閉じる設定をオンにしておきましょう。オンにすると、以下のgifのような動作をしてくれます。

これで閉じタグ忘れはかなり防げるようになります。
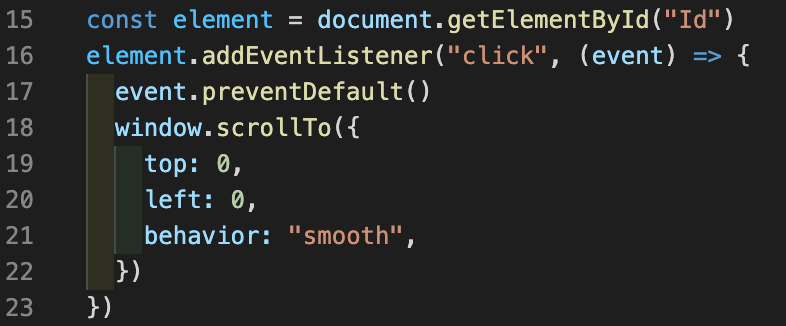
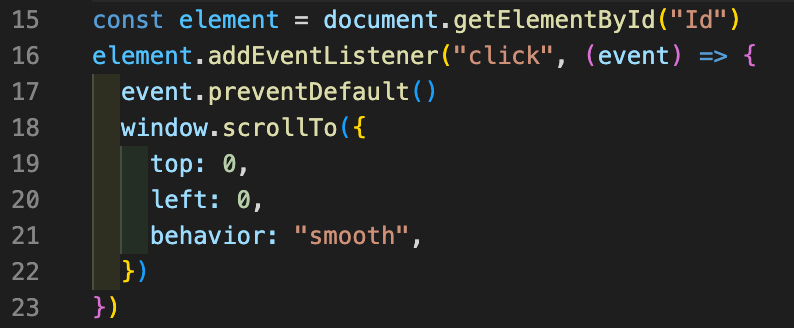
例えば以下のようなコードがあったとき、カッコが何重かになりやや対応関係が見づらくなります。大抵の場合カッコが間違っていればVSCodeがアラートを出してくれますが、なるべくならぱっと見で気付ける方が良いです。

editor.bracketPairColorizationをオンにすると、次の画像のように対応しているカッコをそれぞれ色付けしてくれます。

これでカッコの対応が見やすくなりました。
ということで、ミスを減らせるVSCodeの拡張機能3選と設定項目2選でした。
エディタの機能をフルに使いこなして、ミスを減らしてコードの質を上げていきましょう。
コードのミスが減れば工数も減りますし、後々問題が起きにくいですからお客さんにも安心してサイトを運用してもらえます。
皆さんも細かいところに気を配れるコーダーになりましょう。