アニメーションを作る際にはtransitionやanimationプロパティを用います。
transitionは細かい動きの指定ができない分複雑な指定はありません。
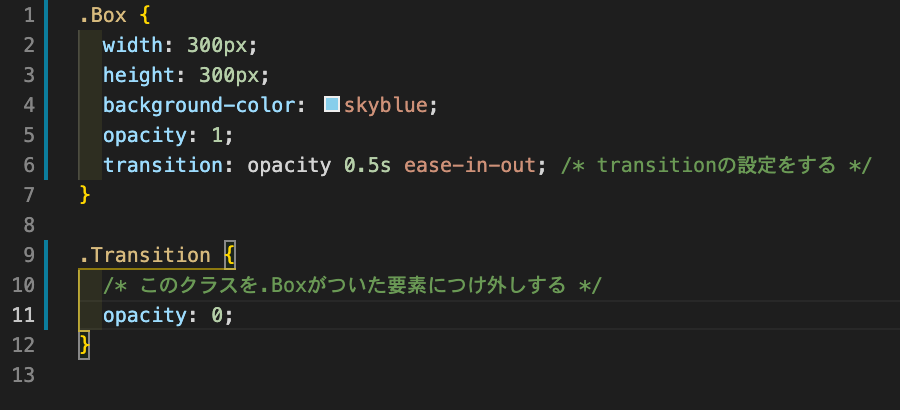
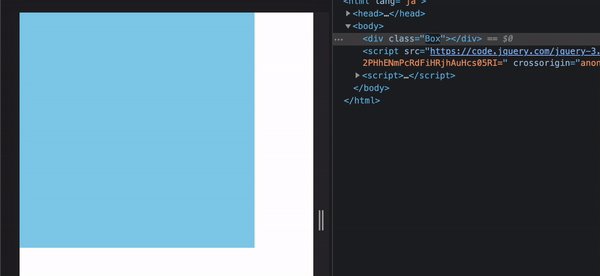
transitionを指定したクラスと変化させたいプロパティを記述したクラスを用意し、後者をJSからつけ外しすることでアニメーションさせます。


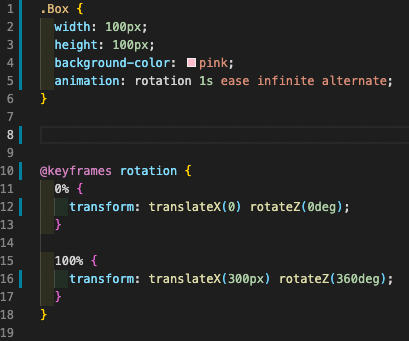
animationプロパティは、@keyframesという記述と主に使います。@keyframesに具体的なアニメーションの動きを指定し、animationプロパティでどのように動かすかを指定する形です。


そんなCSSアニメーションを学べる記事をまとめました。

URL:https://crestadesign.org/css-transition/
transitionの基本的な内容がまとまっています。CSSでアニメーションを作る場合、基本的な動きはtransitionのみで解決できるのでまずはこちらを読みましょう。
難易度:★★☆

URL:https://coco-factory.jp/ugokuweb/css02/
とりあえずCSS Animationを触りたいという場合にちょうど良い量でまとまっています。CSS Animationを使ったことがない方は、まずこちらを読んで使い方を理解しましょう。
難易度:★★☆

URL:https://qiita.com/soarflat/items/4a302e0cafa21477707f
これだけ読めばTransition、Animationどちらについても広く学ぶことができます。非常に網羅的かつ分かりやすくまとまっているので、困った時はこれを読めばOK。ある程度アニメーションを知っていても、チートシート的に使うことができます。
難易度:★★★